
|
HTMLページを作成する |
| |
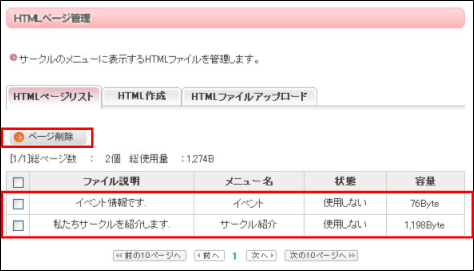
>>HTMLページ管理
- サークル管理画面レフトメニューの[イメージ管理]メニューをクリックします。
- イメージ管理画面は、「HTMLページリスト」「HTML作成」「HTMLファイルのアップロード」
の3つのメニューで構成されています。
- 「HTMLページリスト」タブメニューをクリックすると登録したHTMLファイルリストが表示されます。
- HTMLファイルは登録すると、自動的に非表示のメニューとなっています。表示メニューに変更するには、
‘掲示版追加/管理’>
‘メニュー順番変更’> メニューから行ってください。
- HTMLファイルを左横にあるチェックボックスにチェックを入れて、「削除」ボタンを押しますと、
リストから削除されます。
|
| |

|
| |
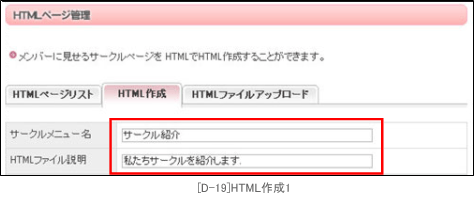
>>HTMLファイル作成
- [HTMLページ管理]画面の「HTML作成」タブメニューをクリックします。
画面[D-19]のように‘サークルメニュー名と
’HTMLファイル説明’を入力します。
※サークルメニュー名は10文字以下、HTMLファイル説明は20文字以下で入力してください。 |
| |

|
| |
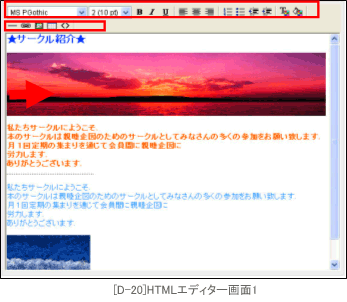
>>HTMLファイル作成方法
- [D-20]画面の上部にあるエディター機能を利用して、簡単にHTMLファイルを作成することができます。
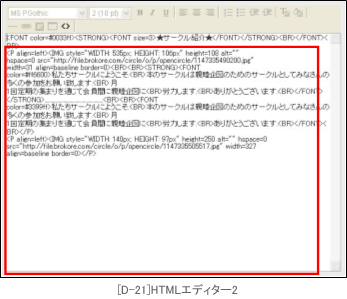
- [D-21]はHTMLコードを直接入力して作成できる‘テキスト’エディター画面です。
- [D-20]と[D-21]画面で作成完了したファイルは[D-18]画面のリストに追加されます。 |
| |

|
| |

|
| |
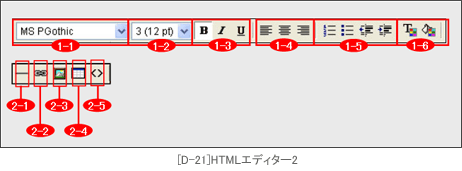
>>HTMLエディター説明
- 画面[D-22]は [D-20]上部の機能に関する説明です。
(1-1)はフォントを選択する機能です
(1-2)は文字サイズを変更する機能です。
(1-3)は文字スタイルを変更する(太字、斜体、下線)機能です。
(1-4)は文章のそろえ方を指定する (左揃え、中央揃え、右揃え)機能です。
(1-5)は書式スタイルを指定する機能です
(1-6)は文字色の網かけ色を選択する機能です。
(2-1)は区分線を挿入する機能です。
(2-2)は文字とイメージにリンク値を指定する機能です。
(2-3)はイメージを挿入する機能です。登録されているイメージ経路を入力して画面に呼び出します。
(2-4)は図表を作成する機能です。
(2-5)は‘ワード方式’と’テキスト方式’を切り替えるトグル機能です。 |
| |

|
| |
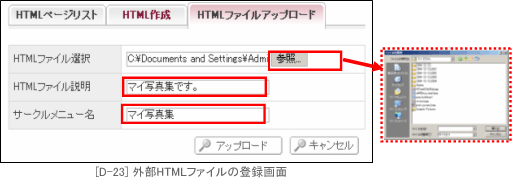
>>HTML ファイルアップロード
- 「HTMLアップロード」タブメニュー[図 D-23] では、外部エディターを利用して作成した
HTMLファイルを登録することができます。
- [参照]ボタンをクリックすると、ファイル選択ダイアログが表示されます。
- HTMLファイルを選択し、[閉じる]ボタンをクリックします。
- ’HTMLファイル説明’と‘メニュー名’を入力します。
- [アップロード]ボタンを押すと、登録完了し、[D-18]画面のリストに追加されます。 |
| |

|


